Dans la série « je développe des widgets pour WordPress », je vous propose de découvrir une solution propre pour insérer une image de la bibliothèque dans un widget.
Cet article n’est pas destiné à enseigner le développement d’un widget donc je vais passer sur la création complète de la classe et comment utiliser l’image en question côté front-end, vous pouvez retrouver toutes les informations utiles ici : http://codex.wordpress.org/Widgets_API
Ce qu’il faut retenir, c’est que nous stockerons l’url de l’image dans un champ invisible dans le formulaire du widget. Nous retrouverons également un bouton « Charger une image », l’affichage de la photo sélectionnée et un bouton « Retirer l’image » le cas échéant (oui, je sais c’est en anglais sur la photo, mais j’ai l’habitude de développer en anglais puis de traduire après).

Du coup, dans notre classe de widget, nous aurons un affichage de formulaire de ce type pour l’image :
<p class="widget-upload-media">
<label for="<?php echo $this->get_field_name( 'image' ); ?>"><?php _e( 'Image:' ); ?></label>
<input name="<?php echo $this->get_field_name( 'image' ); ?>" id="<?php echo $this->get_field_id( 'image' ); ?>" class="widefat image-url" type="hidden" size="36" value="<?php echo esc_url( $image ); ?>" />
<input class="upload-image-btn button button-primary" type="button" value="Upload Image" />
<img src="<?php echo esc_url( $image ); ?>" class="image-preview<?php echo $image == '' ? ' hidden' : ''; ?>">
<input class="remove-image-btn button button-error<?php echo $image == '' ? ' hidden' : ''; ?>" type="button" value="Remove Image" />
</p>
Maintenant, la partie intéressante se trouve du côté javascript, et pour ce faire nous allons charger quelques ressources sur la partie admin :
/**
* Sets up the widgets name etc
*/
public function __construct() {
parent::__construct(
'wpm_widget',
__('WPM Widget', WPM_TEXTDOMAIN),
array( 'description' => __( 'Just an image widget', WPM_TEXTDOMAIN ), )
);
// Enqueue scripts and styles for media upload
add_action('admin_enqueue_scripts', array($this, 'enqueue_upload_media'));
}
/**
* Enqueue all the upload media stuff (js/css)
*/
public function enqueue_upload_media()
{
if(!is_admin())
return;
wp_enqueue_media();
wp_enqueue_script('upload_media_widget', PATH_TO_THEME_JS_FILES . '/widget-upload-media.js', array('jquery'));
wp_enqueue_style('upload_media_widget', PATH_TO_THEME_CSS_FILES . '/widget-upload-media.css');
}
La fonction wp_enqueue_media() sert à charger les scripts et feuilles de styles natifs de WordPress pour la gestion des médias. Cela nous permet d’utiliser la belle boîte modale native de WordPress…

Ensuite, nous allons écrire du javascript (avec jQuery) qui va nous permettre de communiquer avec cette fameuse boîte modale. Cela se passe dans le fichier widget-upload-media.js qui sera également chargé et que je vous livre d’abord de manière brute :
jQuery(document).ready(function($){
$('body').delegate('.upload-image-btn', 'click', function(e){
e.preventDefault();
var $image = $(this).siblings('.image-preview');
var $input = $(this).siblings('.image-url');
var $remove_btn = $(this).siblings('.remove-image-btn');
var uploader = wp.media({
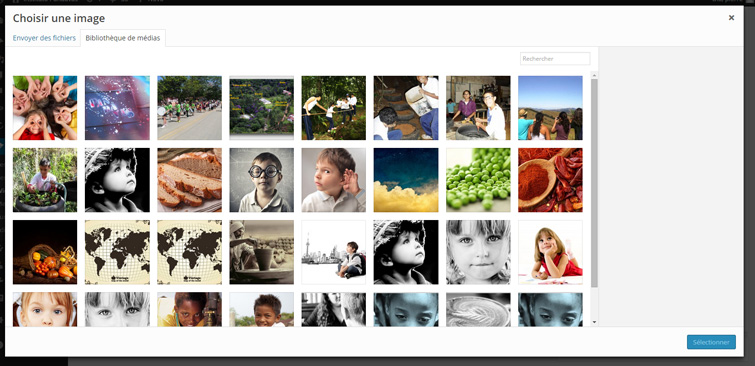
title: 'Choisir une image',
button: {
text: 'Sélectionner'
},
multiple:false
})
.on('select', function(){
var attachment = uploader.state().get('selection').first().toJSON();
$image.attr('src', attachment.url).removeClass('hidden');
$remove_btn.removeClass('hidden');
$input.val(attachment.url);
}).open();
});
$('body').delegate('.remove-image-btn', 'click', function(e){
var $image = $(this).siblings('.image-preview');
var $input = $(this).siblings('.image-url');
$image.addClass('hidden');
$(this).addClass('hidden');
$input.val('');
});
});
Quelques précisions au niveau de ce script.
Nous utilisons la méthode media de l’objet wp qui permet de lancer la boîte modale. On lui passe quelques arguments qui parlent d’eux-mêmes. D’ailleurs pour internationaliser ce script on pourrait passer les traductions avec la fonction wp_localize_script.
Lorsque l’image est sélectionnée dans la boîte modale, on récupère l’information à travers l’objet uploader créé précédement uploader.state().get('selection').
Enfin, nous utilisons jQuery pour faire quelques manipulations dans le DOM, comme modifier la source de l’image, afficher le bouton « remove image » qui était caché auparavant et mettre à jour notre champ de formulaire caché contenant l’url de l’image (on pourrait aussi travailler uniquement avec l’ID de l’image).
Il y a également une seconde fonction qui sera déclenchée à l’appui sur le bouton « remove image » qui ne présente pas de difficultés particulières…
Comme diraient nos amis d’outre-manche : « Et Voilà !!!«