Comme ce blog s’adresse à des néophytes et qu’il a pour objectif de vulgariser le web, nous allons commencer par évoquer le HTML qui est le dialecte de base que comprend le navigateur web.
HTML signifie HyperText Markup Language.
En fait lorsque l’on surfe sur le web, notre navigateur télécharge des fichiers HTML (1 page web = 1 fichier html). Ensuite le navigateur interprète le fichier téléchargé pour l’afficher à l’écran.
De quoi se compose un fichier HTML ?
Le fichier se décompose en 2 parties :
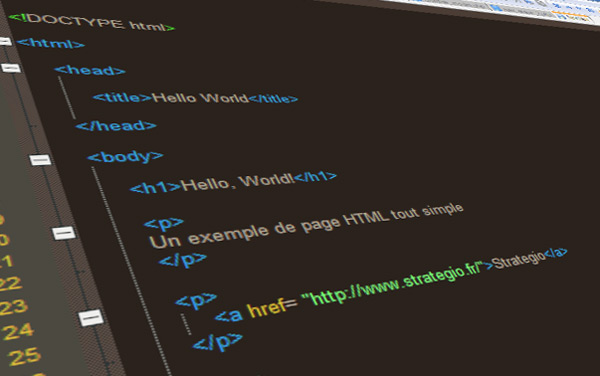
- La partie « head » : Cet zone comprend des informations sur le document mais qui ne sont pas affichées par le navigateur (ex : titre, autheur, description, localisation, documents rattachés) et éventuellement des scripts. On y retrouve notamment les balises <title>, <meta>, <link>, <style>, <script>.
- La partie « body » : C’est le corps du document qui va être affiché par le navigateur. On y retrouve principalement les balises <h1> à <h6>, <p>, <a>, <img>.
Vous pouvez voir le fichier HTML d’une page web très simplement en cliquant droit et « afficher le code source de la page« .
Pourquoi le HTML ?
Le langage HTML permet principalement de structurer l’information au sein d’un document. En utilisant des balises, on défini le rôle des informations dans le documents : titres de différents niveaux, listes à puce ou numérotées, paragraphes, citations, images, etc.
De plus, il est possible d’inter-connecter les informations à l’aide de liens hypertextes (sur une même page ou sur une autre page).
L’évolution du standard HTML…
Ce langage évolue bien entendu et il en est aujourd’hui à sa version 5 (HTML5).
Mais attention, les standards du web sont en perpétuelle construction et HTML5 n’est pas encore totalement défini. De plus, il n’est pas encore reconnu par tout les navigateurs.
Toutefois, le HTML5 propose des nouveautés intéressantes. Il offre surtout la possibilité de faire des choses qui n’étaient possibles qu’avec des plugins auparavant (vidéo par exemple). Il améliore encore la structuration de l’information avec l’élargissement des balises sémantiques.
Le nouveau HTML va permettre aux navigateurs de devenir des interfaces universelles, ce qui va élargir le champs de possibilité des applications web.

Le HTML 5 est déjà obsolète : le HTML11 est déjà dans les cartons (c’est bien sur de l’humour)