Responsive Design… encore un terme barbare réservé à quelques technophiles isolés !
Oui mais non ! Le Responsive Web Design est une technique (ou plutôt un ensemble de techniques) qui vise à rendre un site web accessible sur différents supports. Pour le vérifier, il suffit de réduire la largeur de la fenêtre de son navigateur (attention : cette fonctionnalité est supportée par des navigateurs modernes).
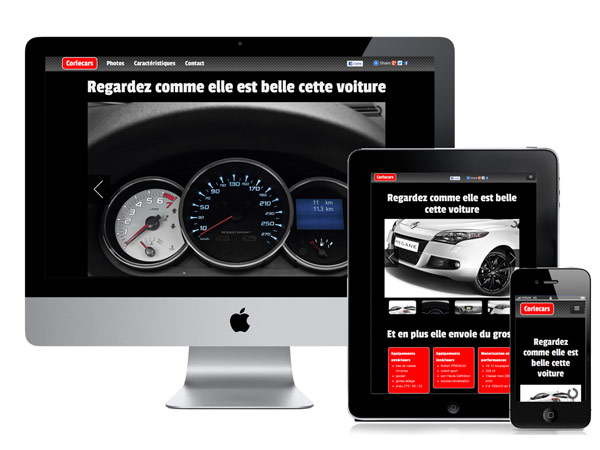
Voici un exemple pour mieux comprendre:
site classique

site responsive

50% du trafic internet sur mobile en 2015
Historiquement, on surfe sur internet depuis un ordinateur de bureau ou un ordinateur portable. Cependant, les habitudes changent avec les évolutions technologiques. En 2011, il s’est vendu plus de tablettes tactiles en France que de micro-ordinateurs classiques. De nombreux experts estiment que plus de 50% du trafic sur internet sera réalisé avec des appareils nomades à partir de 2015, entendez par là smartphones et tablettes…
Les sites web applicant les principes du Responsive Design garantissent une « expérience utilisateur » homogène quelque soit le support utilisé. Typiquement, on aura 2 ou 3 colonnes sur un large écran d’ordinateur (> 1024 px) et l’on aura une colonne unique pour des petits écrans (< 320 px).
Un site web propose une galerie de sites réalisés en responsive design : mediaqueri.es.
Si la technique est souvent apparentée aux Media Queries (CSS3) qui permettent de modifier les styles selon les tailles d’écran, il convient aussi de prendre en compte le type de terminal. Par exemple, sur un écran tactile, il n’est pas possible de voir les effets au survol. Ainsi un menu escamotable ne sera pas fonctionnel et il faudra prévoir de remplacer cet effet par un clic par exemple.
Voici selon moi les avantages de cet technique :
- Un seul site web : On ne gère pas une version desktop et une version mobile mais un seul site. Cela rend la maintenance plus aisée. De même, on n’a pas de soucis de redirections et de contenus dupliqués entre une adresse classique et une adresse mobile.
- Expérience utilisateur unique : Le visiteur retrouve un design homogène quelque soit le support qu’il utilise et la structure des menus est identique.
- Un coût maîtrisé : Même si le coût est supérieur à une conception web classique, le coût est bien inférieur à une solution site classique + site mobile.
Pour être totalement honnête, je me dois de vous présenter les inconvénients d’une telle solution :
- Volume de données peu optimisé : Quand le serveur transmet une page web en responsive design, il envoie tout et même des informations qui ne seront pas utilisées sur le support. De plus la gestion des images est encore délicate car même si elles sont redimensionnées pour correspondre à la taille du support, celle-ci sont envoyées dans leur plus grand format.
- Une certaine complexité : Même si de nombreux frameworks facilitent le travail de création, le fait de rendre un site compatible sur plusieurs supports complexifie les opérations de développement. Il faut tester chaque modèle de page sur toutes les dimensions visées.
- Limitations artistiques : Il est vrai que l’on ne peut pas tout faire en Responsive Design. Il est même de plus en plus courant de commencer par la version mobile (la plus simpliste à priori) pour l’étoffer au fur et à mesure avec des largeurs d’écrans plus importantes.
Le Responsive Design est de plus en plus plébiscité
Malgré tout, je pense que le Responsive Design est une technique d’avenir car la majorité des sites internet sont des sites vitrines donc avec une complexité réduite et que ce type de projet supporte difficilement des surcoûts liés à la création de plusieurs sites. En même temps, il semble nécessaire d’avoir une présence en ligne optimisée pour les mobiles étant donnée la part importante de trafic qu’on leur prédit.
Et je ne parle même pas des applications mobiles qui pour moi n’ont pas de sens dans de nombreux cas… Imaginez-vous télécharger puis installer une application sur votre téléphone pour consulter des informations sur une entreprise ? Bien sûr que non… Les applications mobiles sont intéressantes pour apporter des fonctionnalités spécifiques, mais ne peuvent rien pour remplacer des sites vitrines.
Bien sûr, si comme nous, vous estimez que vous méritez un site web en responsive design, nous serons heureux de participer à son développement… je dis « comme nous » car… voyons… redimensionnez votre navigateur pour voir !